Jerarquía de objetos javascript DOM

Con el tiempo se han añadido nuevos objetos y funcionalidades y más que añadirán en el futuro, veremos los objetos por "importancia".
Hay objetos que son más orientados al programador como location, navigator, etc y otros más orientados al cliente como document, event,.. aunque es una visión subjetiva unos objetos interactúan más con el usuario y otros menos, unos se usan para labores más bien "técnicas" y otros para mejorar la experiencia visualmente y en prestaciones.
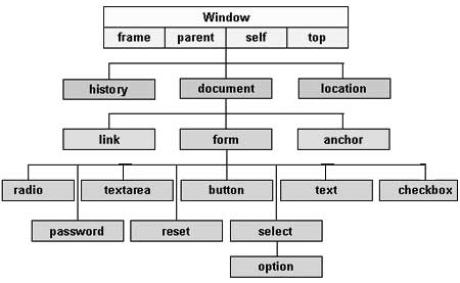
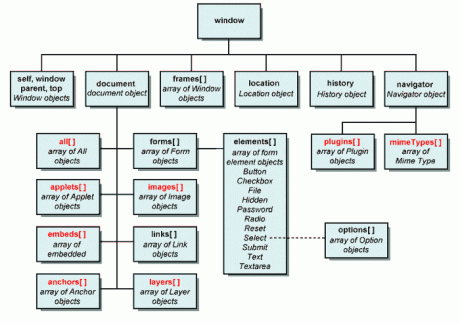
Veamos esta imagen:

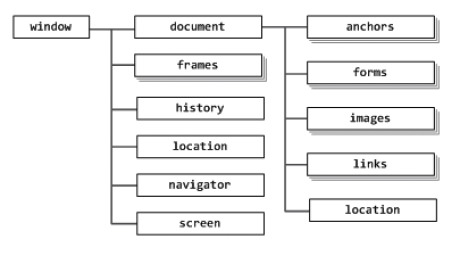
y veamos la siguiente:

Ambas están sacadas de internet, parece que haya crecido el objeto Window, pues fijémosnos en la siguiente...

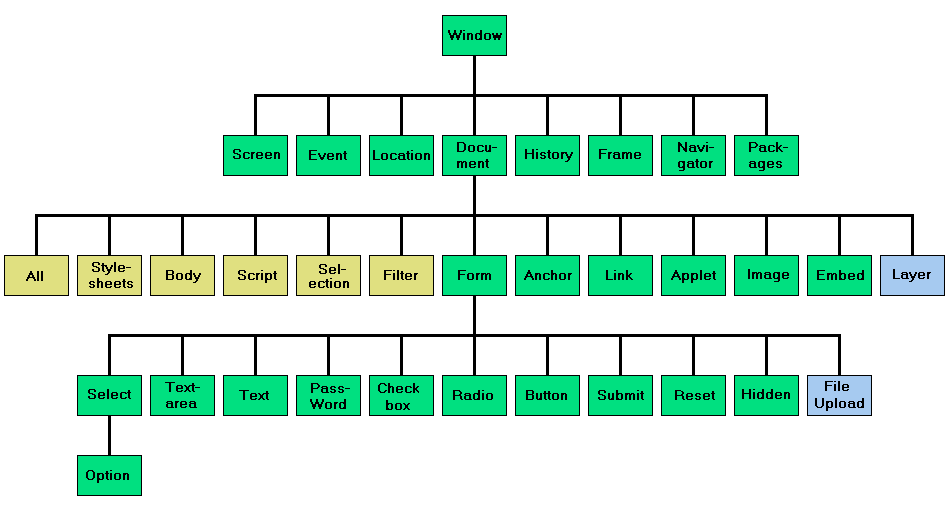
parece que hayan seguido creciendo, pues si, el lenguaje ha ido evolucionando y no caben todos los objetos en un esquema por lo que...

de un nodo de un esquema puede nacer una rama y de un nodo de esa rama otra, pero no hay que asustarse no es tan difícil como puede parecer al principio. Uno de los mejores esquemas DOM que me encontré es este:

Podemos decir:
El modelo de objetos del documento es una clase de JavaScript que define elementos HTML como un objeto.
El lenguaje Javascript se creó inicialmente para la ciencia de los navegadores web, luego ha evolucionado y se ha convertido en un lenguaje con muchos usos y plataformas.
cuando javascript se ejecuta en un navegador, hay un objeto "raíz" llamado "window".
Window: es un objeto global para el código javascript. Y también representa la ventana del navegador.
Document: el objeto de documento es el "punto de entrada" principal a la página. Podemos cambiar o crear cualquier cosa en la página usándola y representa todo el contenido de la página como objetos que se pueden modificar.
Según el Document Object Model (DOM), cada etiqueta HTML es un objeto. Las etiquetas anidadas son "hijos" de la que las contiene. El texto dentro de una etiqueta también es un objeto. El DOM nos permite hacer cualquier cosa con los elementos y su contenido, pero primero necesitamos llegar al objeto DOM correspondiente.
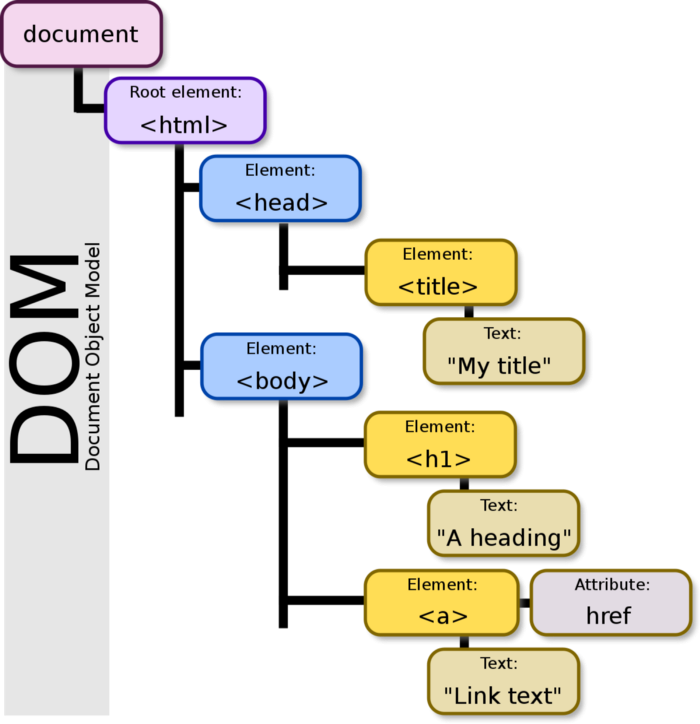
Estructura de árbol DOM:
Según el Document Object Model (DOM), cada etiqueta HTML es un objeto. Las etiquetas anidadas son "hijos" de la que las contiene. El texto dentro de una etiqueta también es un objeto. Todos estos objetos son accesibles usando JavaScript, y podemos usarlos para modificar la página.
Los nodos superiores del árbol DOM están disponibles directamente como propiedades del documento
<html>: document.documentElement
<body>: document.body
<head>: document.head
Para apuntar a un elemento arbitrario de la página:
document.getElementById (id-name): busca un elemento por id de elemento.
document.getElementsByTagName (tag-name): busca elementos por nombre de etiqueta.
document.getElementsByClassName (nombre de clase): busca elementos por nombre de clase.
El método más poderoso y comúnmente utilizado es
document.querySelector (selector de CSS): el método más versátil. Selecciona el primer elemento del selector de CSS seleccionado.
document.querySelectorAll (selector de CSS): para seleccionar todos los elementos del tipo de destino.
Podría ser de Interés...
html javascript
javascript
Introducción a HTML, CSS y JavaScript
HLS HTTP HTML5 JS Streaming
Emulación, Simulación de clicks con Javascript
WinFrames Framework